De fem största trenderna inom
webbdesign 2020
Webbdesigntrender 2020
Design ska inte bara vara snyggt för ögat, det ska även höja användarvänligheten. Vi på TROSS har koll på de senaste uppdatering-
arna och trenderna inom den digitala sfären. I följande blogginlägg vill vi inspirera och informera er om den senaste trendutvecklingen inom webbdesign.
1. Film och rörelse
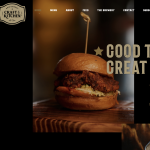
År 2019 började rörliga material i kombination med webbdesign växa fram och bli populärt. Trenden har sedan dess ökat febrilt och fortsätter även i år att stå stadigt. Vanligtvis tar den form genom filmklipp på webbsidors startbilder, men mer avancerad design applicerar även rörliga element kontinuerligt vidare i designen på sidan. Exempelvis genom att använda geometriska figurer, nedtonade filmer eller att blanda film och illustrationer som vi återkopplar till senare i inlägget. Att inkludera rörliga element i designen skapar engagemang och budskapet förmedlas tydligare. Designen blir mer levande och utstrålar ett modernt intryck.




2. Dark mode
Att erbjuda ’mörkt läge’ har blivit populärt både på datorer och telefoner, och det är en trend som har spridit sig till webben nu.
Mörkt läge har funnits länge och är ingen ny funktion dock som kanske många har missat har mörkt läge en del grymma fördelar. För personer med ljuskänsliga ögon medför mörkt läge generellt en bättre upplevelse. Om du använder mörkt läge i ett mörkt rum tycker många att det är skönare att slippa de starka kontrasterna som uppstår mot vit bakgrund. Med en mörk design blir det lättare att skapa accenter som drar besökarens ögon till sig. Det är också lättare att skapa en snygg sida med hög kontrast som blir lättare att läsa utan att läsarens ögon behöver ansträngas. En extra fördel är att en mörkare hemsida även kräver mindre energi och gör att besökarnas batteri räcker längre.




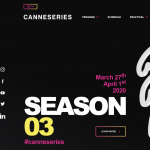
3. Färgglada paneler
Stora fält i en färg, eller med en svag gradient, ger en bra grund för att skapa en slagkraftig design. Det är enkelt att kombinera en modern färgpalett med dominerande typografiska inslag och/eller placera objekt ”ovanpå” fälten för en 3d-känsla. Fälten kan med fördel vara geometriska former som sträcker sig över hela sidan. Panelen på webbsidan är där din meny finns med. I panelen ligger alla olika funktioner för hur besökaren tar sig runt på sidan. Det finns väldigt många saker att tänka på vid ett färgval. Det bästa är att få hjälp med det eller verkligen läsa på ordentligt då sidan kan upplevas på olika sätt.


4. Illustrationer och kollage
Gällande illustrationer och kollage är modet just nu brett. Allt från enkla linje-illustrationer till kraftfulla och färgstarka kollage är högst aktuellt och anpassas förstås utifrån resterande webb-logik och design. Vill man skapa ytterligare en dimension i designen kan man kombinera kollage med rörliga element för att utvinna en stilsäker och unik design.




5. 3D-effekter
Att använda 3D på webben har kommit mer och mer de senaste åren och nu har det slagit igenom bland de bredare lagren. Det betyder inte nödvändigtvis att det är ”äkta” 3D (som hos Bruno Simon nedan) utan ibland bara mindre effekter på förgrunds- eller bakgrundselement. Som t.ex. rubrik-texten längst upp på TROSS sida. Prova att föra muspekaren över samma rubrik som här nedan i texten längst upp på sidan.
”De fem största trenderna inom webbdesign 2020”
Parallaxeffekt är en variant som upplevs som 3D. Bakgrundsbilden rör sig då långsammare än resten av innehållet på webbsidan. Vilket ger en känsla av 3D och upplevelsen blir på riktigt. Vi skulle rekommendera att inte använda parallaxeffekt precis överallt utan att istället välja några utvalda ställen på din webbsida. Dina besökare får inte den starka effekt som du vill uppnå om du överanvänder funktionen. Så använd parallaxeffekt med inställningen mellan eller liten för att uppnå 3D-känsla utan att bli allt för påträngande.



6 – 99. Många fler
Besökskanalerna har genom tiderna förändrats, från stationära datorer, till laptops, till mobiltelefoner som idag är den främsta och mest kraftfulla kanalen.
I takt med förändringen av besökskanalerna utvecklas givetvis även design-
språket och möjligheterna för vad man kan åstadkomma.
Under år 2020 kommer vi få se en mängd innovativa och kreativa lösningar på nya designer. Förutom ovanstående trender kommer vi med hög sannolikhet stöta på typografisk design, stora bilder, scrollfokuserad design, data visualisation och mycket, mycket mer. Scrolla igenom din egen hemsida och fundera på om det är dags för en uppfräschning! Oavsett hur ni tänker er hur den ska se ut, kan ni alltid kontakta oss!